Pasang Widget Buku Tamu di Blog
Pasang Widget Buku Tamu di Blog(shoutbox/guestbook) pada sebuah blog adalah hal yang cukup lumayan penting,karena buku tamu ini merupakan salah satu sarana untuk berinteraksi antara yang mpunya blog dengan para pengunjung blog. Dengan di pajangnya buku tamu di dalam blog, maka para pengunjung dapat mengungkapkan isi hatinya tentang blog yang anda buat, yang pasti isi dari sebuah buku tamu ini sangatlah bervariasi bisa merupakan pujian, pertanyaan, sekedar iseng, atau ada juga merupakan kritikan terhadap isi blog anda, dan justru dengan adanya variasi itulah membuat blog kita jadi hidup lebih hidu (kaya iklan aja).
sekarang kita kembali ke topik bahasan. Bagaimana caranya mendapatkan sebuah buku tamu. Untuk mendapatkannya sangat mudah, anda tinggal mencarinya pada mesin pencari semisal google ataupun yahoo, silahkan ketikan kata free shoutbox atau free guestbook pada search engine masing-masing situs, maka dalam beberapa detik saja akan muncul berpuluh-puluh situs penyedia buku tamu tadi, anda tinggal klik lalu coba lihat-lihat. Tapi untuk menghemat waktu pencarian anda, maka di sini saya akan langsung memberikan alamat situs penyedia buku tamu yang servernya lumayan bagus yakni http://www.shoutmix.com. Untuk caranya silahkan anda ikuti langkah-langkah berikut ini :
- Kunjungi http://www.shoutmix.com
- Klik tombol ini

- isilah dengan data lengkap anda
- Kalu sudah klik tombol"CONTINUE"
- Lalu Bila anda berhasil Register anda akan ditampilkan halaman seperti ini
- dan langsung saja klik "Control Panel"
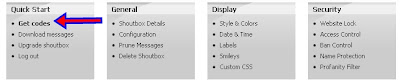
- Klik Get codes
- Yang Ter akhir copy paste kode ke dalam blog anda di dalam Postingan atau HTML/Javascript
Bersambung......
Begitulah tutor Pasang Widget Buku Tamu di Blog.