Menampilkan Tanda Tangan Di Postingan Blog
Kali ini M.F.R akan Mengulas Tentang Trik Blog,Kali ini artikelnya pasti menarik. Kenapa kok bisa menarik??.Karena Tutorial Kali ini Bisa Berguna Untuk Menampilkan "Copyright" di setiap artikel Di blog Kita( Kita??Loe...aja Kalieee...gue Nggak) hehehe. Karena Judul artikelnya Menampilkan Tanda Tangan Di Postingan Blog.Pasti anda tertarik bukan dengan Trik KangTiar Kalie ini..!!! Ayo langsung Beranggg..kattttt.
1. Kunjungi Situs ini ya http://www.mylivesignature.com/mls_menu.php
2. Lalu klik Start Now!
3. Pilih salah satu Fasilitas pembuat Tandatangan.
Tapi tenang Saja Saya akan Mengulasnya Dengan cara Pertama
1. Pilih Tombol Seperti ini
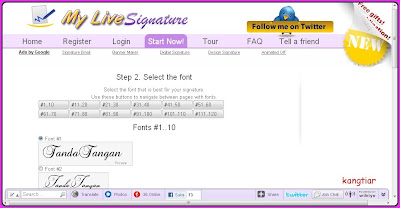
2. Tuliskan Teks yang akan dijadikan Tanda Tangan...lalu Klik "NEXT STEEP"
3. Pilih salah satu tampilan tanda tangan...lalu Klik "NEXT STEEP"
4. Pilih Ukuran Tanda tangan...lalu Klik "NEXT STEEP" lagi
5. Pilih/atur pewarnaan tanda tangan anda.........lalu Klik "NEXT STEEP"
6. Pilih Gaya kemiringan tanda tangan anda ...lalu Klik "NEXT STEEP"
7. Jika sudah (Kurang lebihnya Ada Tulisan seperti ini)...lalu copy "Your signature ID:"
8. Lalu Paste-kan Kode yang tadi anda Copy Ke Halaman inij lalu ke bagian "Download a signature"
8. Lalu Paste-kan Kode yang tadi anda Copy Ke Halaman inij lalu ke bagian "Download a signature"
Contohnya seprti ini: (lalu Klik" Download Signature")
9. Sesudah anda Download Lalu Upload dulu gambar yang sudah kamu buat ke file atau hosting yang kamu miliki, misal photobucket atau langsung saja pada halaman posting blogger. Sesudah anda Upload lalu Lihat URL gambarnya. Contoh: http://stasiunlagu.host22.com/utama/img/basejam.jpg
12. Letakkan Kode Berikut Dibawah Kode <p><data:post.body/></p>
13. Dan yang Kita tunggu-tunggu Adalah Di SIMPAN
10. Buka Blogger.com----> Rancangan atau Tata letak-----> Edit HTML
11. Cari kode <p><data:post.body/></p> dengan Cara CTRL+F12. Letakkan Kode Berikut Dibawah Kode <p><data:post.body/></p>
<img height="116" src="Urlgambardisini" style="border: 0px solid; float: left; margin-left: 10px; margin-right: 10px;" width="126" />
Keterangan:1. Kode yang Berwarna MERAH Bisa anda Ganti dengan URL Gambar Tanda tangan Anda
2. Kode yang Berwarna BIRU bisa anda ganti (sesuai einginan)13. Dan yang Kita tunggu-tunggu Adalah Di SIMPAN
Semoga artikel Menampilkan Tanda Tangan Di Postingan Blog Dapat bermanfaat Bagi anda Semua.













0 komentar:
Posting Komentar